Hi,
I'm Alex
About me
I'm on the lookout for exciting opportunities in London!
I am a dedicated developer with a passion for React and TypeScript. Within a short span, I transitioned from an award-winning career in Finance and FinTech marketing to fully embrace software development. This pivot was inspired by a lifelong hobby and love for coding, which I leveraged even during my marketing tenure to analyse vast datasets.
2023 has been an adventurous year for me. I currently reside in Japan, and while I've thoroughly enjoyed my time working and living here, London remains my true home. It's where I intend to further my career and shape my future.
While I've predominantly been a Full Stack Engineer, I've grown fond of Frontend development and aspire to specialise in this domain over the next few years. The rapid advancements in frontend technologies captivate me. Some frameworks and tools I'm eager to play with include the T3 stack, Astro, and Bun.
Skills
Projects
Pacman
Tech Stack
Frontend
- Vanilla JS
- React
- Typescript
Backend
- Sheety
- GitHub Pages
This was my first project as a part of the General Assembly course. The original version was built entirely using vanilla JS and can be accessed here
This version playable here has been recreated as a React component. This transition presented numerous challenges. One of the primary issues was managing the render lifecycle. It was essential for me to track the user input without triggering a rerender immediately, then applying the move the next time the interval ticked, which would, in turn, cause a rerender. This challenge deepened my understanding of how refs work in React.
The ghosts utilise a pathfinding algorithm, with a touch of randomness added to decrease the difficulty. However, beware of the red ghost at the end; it always follows the shortest path!
Interestingly, the pathfinding algorithm I employed is known as Dijkstra's algorithm—though I wasn't aware of this during development. This algorithm determines the shortest path in a weighted graph. Beginning from an initial node, it iteratively selects the closest unvisited node, updating the distances of neighboring nodes, until every node has been visited. In this game's context, the nodes represent the corners and the sprites.
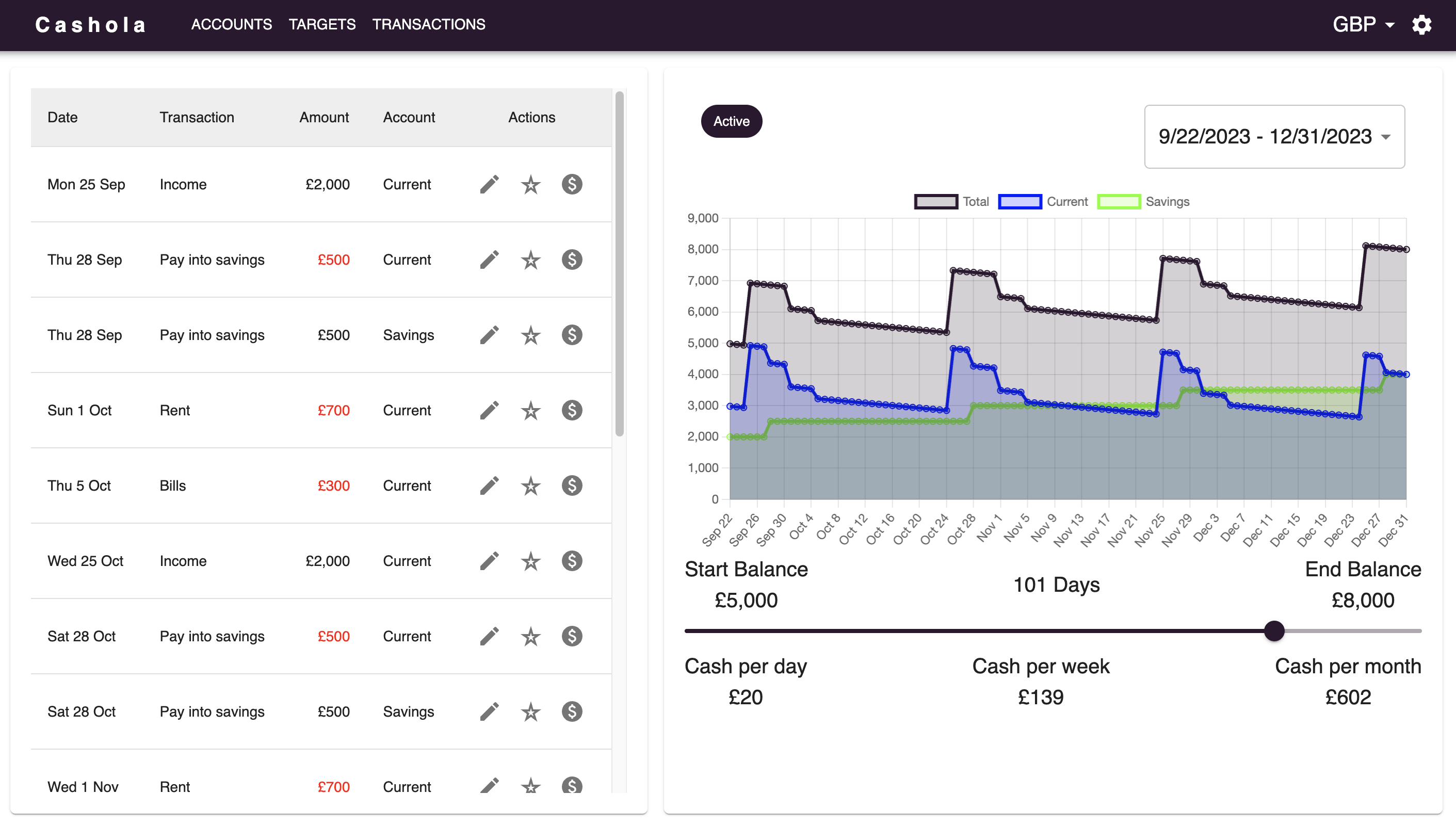
Cashola

Tech Stack
Frontend
- React
- Typescript
- GTS
- ChartJS
- Redux
- MUI
Backend
- Firebase
- Firestore
- Netlify
This is a tool that I have recreated three times, the first iteration was built using PHP with SQL. The second was built using Python, Flask, Django and MongoDB and currently it is running with React, MUI and Firebase. The site uses Redux to manage almost all of the state
The tool allows the user to simply manage their cashflow. The user can set a target and see how much disposable cash they have to spend. This is a tool built out of personal need.
If you'd like to play around and see how the tool works you can do that with the following credentials:
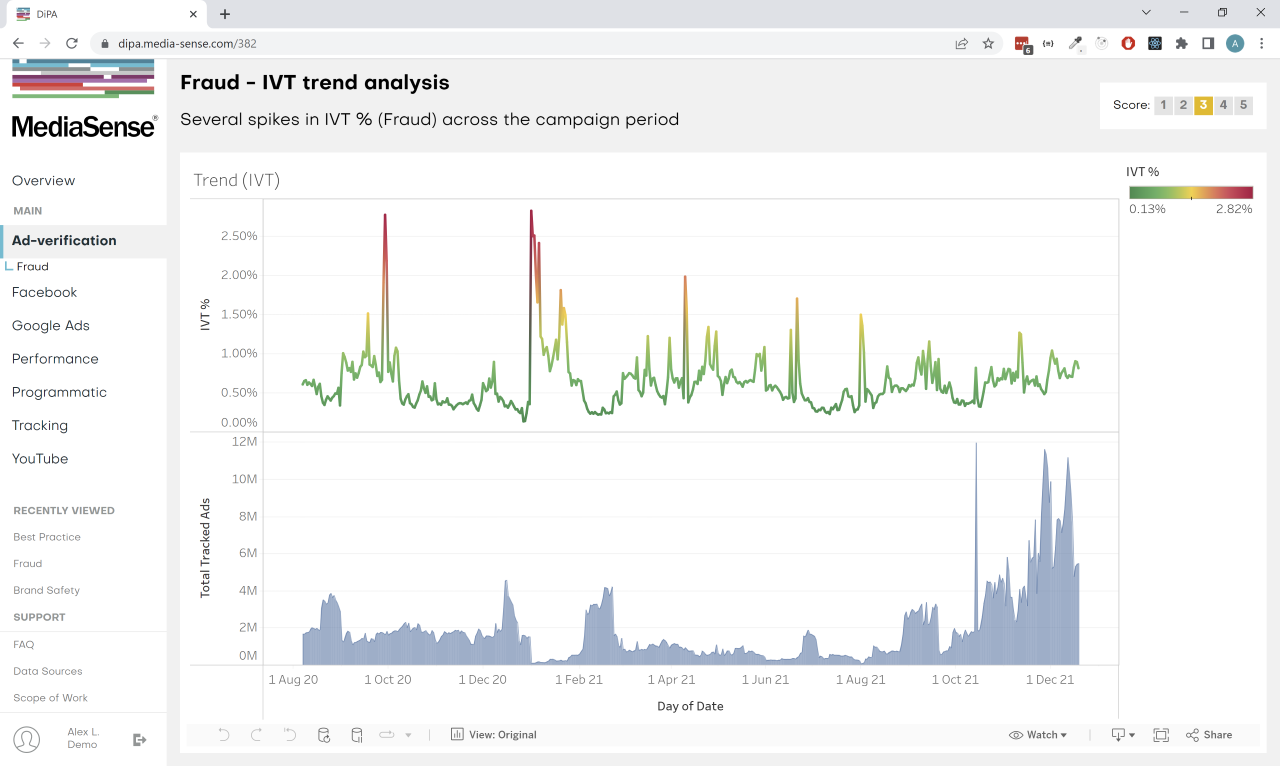
DiPA

Tech Stack
Frontend
- TypeScript
- React
- Redux
- Axios
- Styled Components
- Tableau
Backend
- TypeScript
- Express
- Node
- AWS
- Docker
DiPA is a tool used to present Media Audits to clients. I built the UI from scratch using Typescript React, working with the external designer in Figma.
Using Tableau's API the tool is interactive and allows users to inspect the data in a variety of ways.
The app was containerized using Docker, with the stored image saved in AWS's Elastic Container Registry (ECR). The app was then launched on an AWS EC2 instance using the image from the ECR.
Experience
Software Engineer
Evolany
Tokyo, Japan
- Architected and configured a React-based admin console for a chatbot tool, enabling users to create and train chatbots on bespoke data
- Faced and conquered steep learning curves associated with integrating multiple technologies, including Prettier, ESLint, TypeScript, Husky, Vite, Vitest, Storybook, Chromatic, i18next, MUI, Axios, React Hook Form, TanStack Table, Zustand, and React Query
- Developed reusable components, including a table with server side pagination leveraging TanStack Table
- Developed LINE mini-apps for clients, integrating with external client APIs using JavaScript and PHP to create loyalty card applications
Full Stack Developer
MediaSense
London, UK
- Developed a new application using TypeScript, React, and Redux which allowed users to access and review media audits with secure access to Tableau charts embedded in the site
- Created a specific template to support printing for use in offline meetings
- Developed the API using Node, Express, and Swagger and released the tool using Docker on AWS
- Created a data viewing tool in Typescript and React which allowed internal users to visually compare, select and group unstructured data accross excel sheets and generate SQL for use in Tableau
- Maintained a suite of internal apps, fixing bugs across a variety of languages, including Clojure and Handlebars
Software Development Immersive
General Assembly
Remote
- I learnt how to develop full stack applications with both JavaScript and Python
- Over the duration of the course I delivered 4 Projects:
- Project 1: Pacman - vanillaJS
- Project 2: Movie Search Tool - React, SASS
- Project 3: What is the best - React, SASS, React-Spring, Express, MongoDB
- Project 4: Group Travel Tool - React, SASS, Python, Django, SQL
Marketing Manager
FE fundinfo
London, UK
- Managed a team that developed marketing campaigns for FE Investments & FE Analytics across a variety of different channels
- My team generated 840 marketing qualified leads (above target), supporting the growth of FE Investments from £4bn to £5bn AUM
- Created and ran multiple “Go to market” and “Tactical” marketing campaigns using various digital channels and mediums
- Coordinated adjacent sales teams, to align activities and quickly follow up on leads, to create revenue opportunities
- Organized a roadshow with over 200 attendees across the UK, leading to over 80 leads
- Interviewed, hired and trained up a new team to support the Financial Adviser marketing activities
- Managed a budget, ensuring it was spent effectively to achieve objectives
- Part of the marketing leadership team, working on high-level plans and projects
Rising Star Award in Financial Services Marketing
Gramercy Institute
London, UK
Associate Director, Marketing
UBS
London, UK
- Set and implemented the marketing strategy for the UK Wholesale business
- Delivered growth every year in a highly saturated market (approx. 12% YOY)
- Responsible for Content, Digital, PR and Events marketing for the UK Wholesale Market
- Conducted product launches across multiple print and digital channels including email, social, PPC/SEA and other forms of paid promotion
- Developed content across mediums to promote products in focus, including animation, whitepapers, print and digital advertisements
- Created new processes to automate content creation for standard documents such as fund factsheets
- Managed a budget of $400,000 and ensured it was spent effectively to achieve objectives
- Maintained the UK website and designed templates for a new global website
- Planned and ran 20+ events per year, with high profile speakers (both in-person and virtual)
- Liaised with external agencies for public relations, media planning, content creation, events, and other purposes
Investment Management Certificate
CFA
London, UK
- The Investment Environment
- Investments in Practice
Marketing Executive
GAM Investments
London, UK
- Liaised closely with global compliance offices, data groups and the technical marketing team to develop presentation content
- Proactively identified, analyzed and improved existing cross-function business processes with the use of VBA macros
- Worked with investment teams to create content for a wide variety of market-based products for both institutional and retail investors
- Conducted ESG based negative screening analysis of equity-based product holdings and highlighted potential threats to investments teams
- Administrated the presentations library and populated the RfP database
White House Visit
Washington DC, USA
- The work we were doing on the NextGen Scholars program at UBS had received recognition from The White House.
- We were invited to bring all 126 program participants on a private tour, and met with several senior political figures
Strategic Programs and Partnerships Coordinator
UBS
New York, USA
- Designed, implemented, and maintained a Salesforce CRM platform enabling colleagues across two organisations to track data
- Drafted content to present the firms programs externally and internally including a new microsite and intranet articles
- Reviewed wireframes and QA tested functionality of a new education-oriented social networking portal
- Arranged multiple high-touch, high-impact events including the Project Entrepreneur Launch, Attended by UBS's senior executive leadership
- Trained six team members to use Salesforce and created original user guides and tutorials to ensure user adoption
MA Entrepreneurial Leadership in Global Business
University of Chester via the Mountbatten Institute
New York, USA
Grade: Merit
- Dissertation: A Review and Redesign of the UBS Small Business Mentoring Program.
Account Executive
Really B2B
Portsmouth, UK
- Created and sent international B2B lead generation campaigns for Wiley, Miele, Zipcar and many other major companies
- Broadcasted over 50,000 emails a week with an average open rate of 23%
- Purchased, cleaned and segmented over 70,000 records of data using vlookups, pivot tables and VBA macros
- Researched trends for social media-based campaigns, to reinforce clients as thought leaders within their industries
Beginners Mandarin & Chinese Business Culture
Study China Program
Zhejiang, China
- Selected (10% acceptance rate) to participate in a cultural trip to China sponsored and funded by the UK Government
International Business Expansion Plan Competition
X-Culture Project
Coventry, UK
- Finished in the top 20% of over 2000 students, creating a strategy for Daimler to enter the premium small vehicle market in India
- Worked as part of an international team consisting of 7 members across 4 continents, overcoming communication & cultural barriers
Marketing and Finance Assistant
AstralPool UK
Fareham, UK
- Created and published internal and external media, including company promotions and monthly newsletters
- Organized the company's presence at trade specific exhibitions, creating bespoke content and attending multiple key industry events
- Maintained the purchase ledger, ensuring invoices were processed and paid when due
BA (Hons) Marketing
Coventry University
Coventry, UK
Grade: First
- Dissertation: Do online negative peer reviews effect brand loyalty in the restaurant industry?
Contact
You can check me out on:
or you can reach me by completing the form below